★★★ emoti_layout : 폴더 이름을 그대로 사용하시기 바랍니다.(이름을 바꾸면 출력이 안되는 부분이 생깁니다.) ★★★
1. 패키지 구성 및 설치경로
다운로드받으신 .zip 파일의 압축을 해제하셔서 폴더를 확인하시고 올바른 설치경로에 업로드 해주세요.
● layouts
emoti 레이아웃 모듈입니다. layouts 폴더 안의 suit_layout 폴더를 호스팅 서버 XE설치경로
(보통 www, html 폴더 안에) / layouts 폴더 안에 넣어주세요.
● widgets
emoti 레이아웃에 사용된 전용 콘텐트 위젯 모듈이 들어있습니다.
emo_content 폴더를 “XE설치경로(보통 www폴더 안에) / widgets” 폴더에 넣어주세요.
● widgetstyles
emoti 레이아웃에 사용된 전용 위젯스타일입니다.
emoti 폴더를 “XE설치경로(보통 www폴더 안에) / widgetstyles” 폴더에 넣어주세요.
● emoti _layout / img
레이아웃에 적용된 각종 이미지 배너 소스파일들이 들어있습니다. 데모 사이트를 참고하여 사용하시기 바랍니다.
포함된 이미지 외에 대부분의 이미지들은 링크방식으로 연결된것이므로 무료사이트 http://www.freeqration.com에서
원하는 이미지를 다운받으셔서 관리메뉴에서 등록하세요.
글꼴은 나눔고딕, 나눔바른고딕, PT SANS 폰트가 주로 사용되었으니, 위 세개의 폰트를 꼭 컴퓨터에 설치해 주십시요.
● emoti _layout / htmls
레이아웃에 적용된 각종(섹션, 세팅, 서브 a, b, c, 위젯코드) HTML 페이지 파일들이 들어있습니다.
● emoti _layout / mail
섹션 9에 사용하는 contact form PHP 파일이 들어있습니다. contact_me.php 파일을 열고 메일 주소만 수정하면
메세지를 지정한 메일로 받을 수 있습니다.
2. 메뉴 작성하기
① Emoti 레이아웃 패키지의 구성품들을 모두 올바른 경로에 설치하셨다면, XE 관리자 페이지로 들어갑니다.
로그인 ▶ 회원정보 ▶ 하단의 관리 메뉴
② 좌측의 “사이트 제작 / 편집”을 눌러 사이트 맵을 추가하고 상단 네비게이션 메뉴를 만들어 줄 것입니다.

③ 아래와 같이 차례로 클릭하여 ‘사이트 맵’을 만들어주세요.
사이트 메뉴 편집 ▶ (사이트 메뉴 편집 창 하단에 있는) 사이트 맵 추가 ▶ 사이트 맵 이름 입력 ▶ 확인
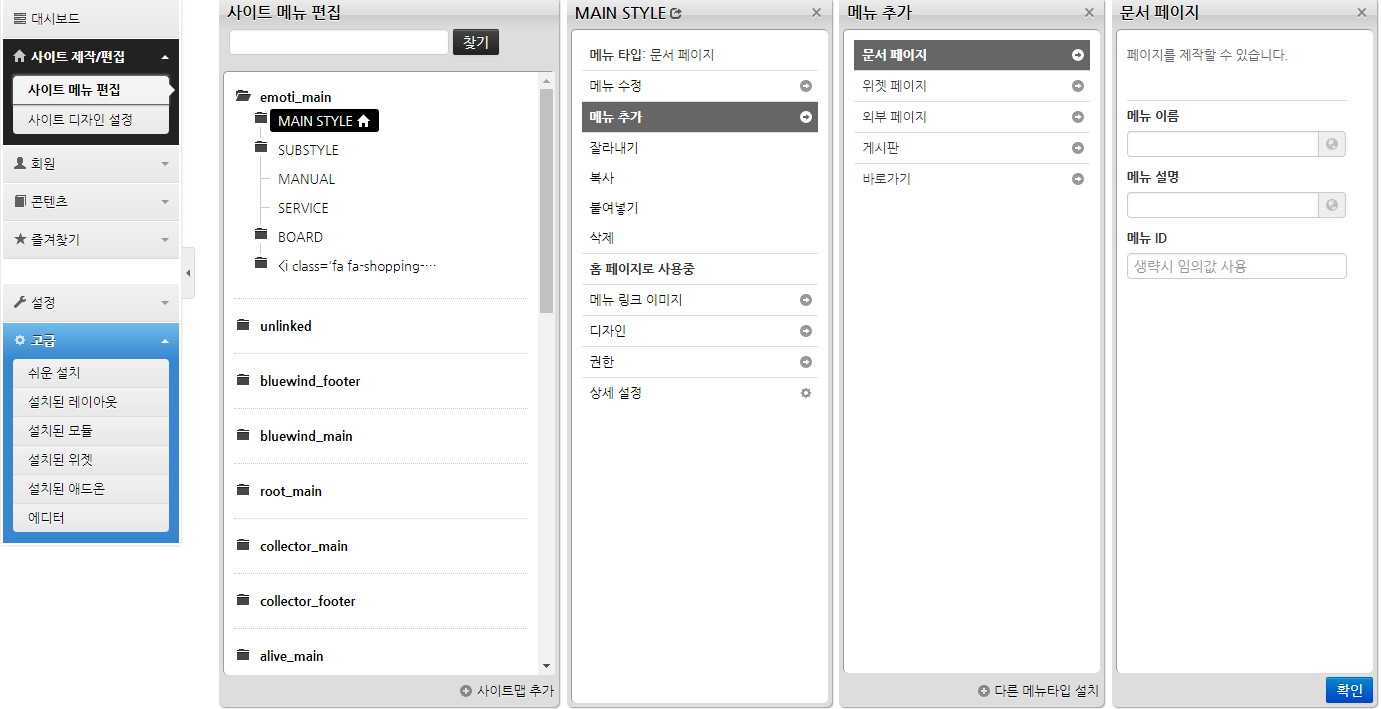
④ 사이트 맵이 만들어졌으면, 아래와 같이 차례로 클릭하여 웹사이트 메뉴를 만들어 줍니다.
방금 만든 사이트 맵 클릭 ▶ 메뉴 추가 ▶ 문서 페이지 (외부 페이지, 위젯 페이지, 게시판, 바로가기 등 원하는 형태로
만들어 줍니다.) ▶ 메뉴 이름과 메뉴 ID를 입력 ▶ 확인
⑤ 메뉴 추가를 반복하여 원하시는 만큼 1차, 2차, 3차 메뉴들을 추가하여 사이트 맵을 완성하여 주세요.
emoti 레이아웃은 상단 네비게이션 메뉴는 ‘3차 메뉴’ 까지 표현되며, 서브 스타일의 사이드바에서 표현되는
로컬 메뉴에서도 3차 메뉴까지 표시됩니다. 상단 네비게이션 1차 메뉴 개수는 6~7개가 적당합니다.
⑥ 상단(메인) 네비게이션 메뉴를 위한 사이트 맵이 다 만들어졌으면, 레이아웃 하단(푸터) 메뉴를 하나 더 만듭니다.
위의 3번 4번 내용과 동일한 방법으로 메뉴를 추가해줍니다. 메뉴 개수는 3~5개 정도가 적당합니다.
⑦ 하단(푸터) 네비게이션 메뉴를 위한 사이트 맵이 다 만들어졌으면, 레이아웃 상단(메인) 서브 메뉴를 하나 더 만듭니다.
메인메뉴 밑의 메뉴로서 텍스트만 표시될 뿐 링크의 기능은 없습니다.(사용하지 않을시 생략해도 됩니다.)
위의 3번 4번 내용과 동일한 방법으로 메뉴를 추가해줍니다. 메뉴 개수는 3~5개 정도가 적당합니다.
3. 메인 / 서브 레이아웃 생성
① 상단 네비게이션 메뉴, 하단 네비게이션 메뉴 작업이 끝났다면 이제 레이아웃을 생성해 줄 차례입니다.
② 먼저 웹사이트 메인 페이지용 레이아웃을 생성합니다.
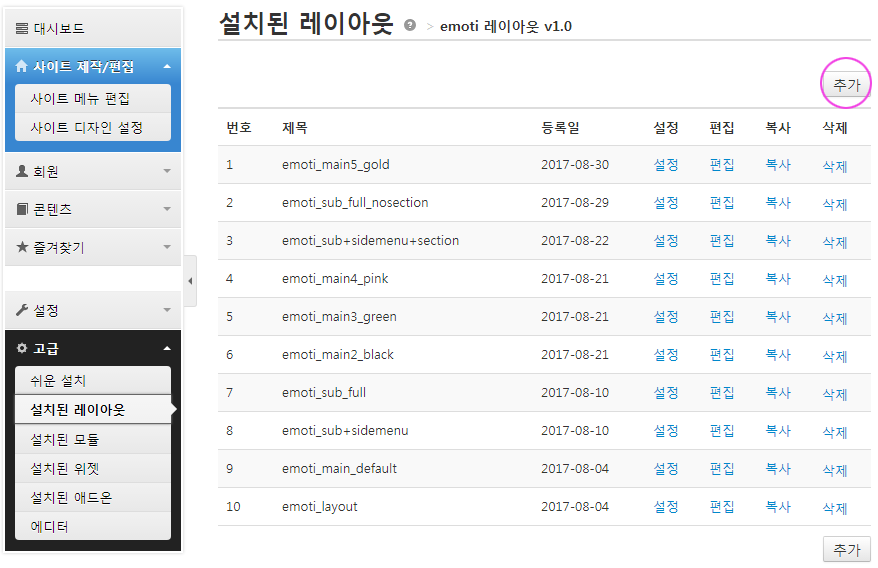
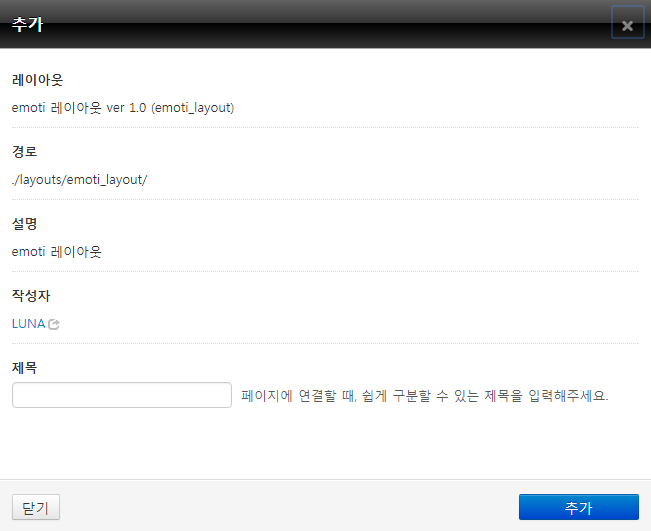
고급 설치된 레이아웃 ▶ emoti 레이아웃 ▶ ‘추가’ 버튼 클릭 ▶ 제목에 ‘emoti_main’ 입력(제목 자유) ▶ 추가버튼


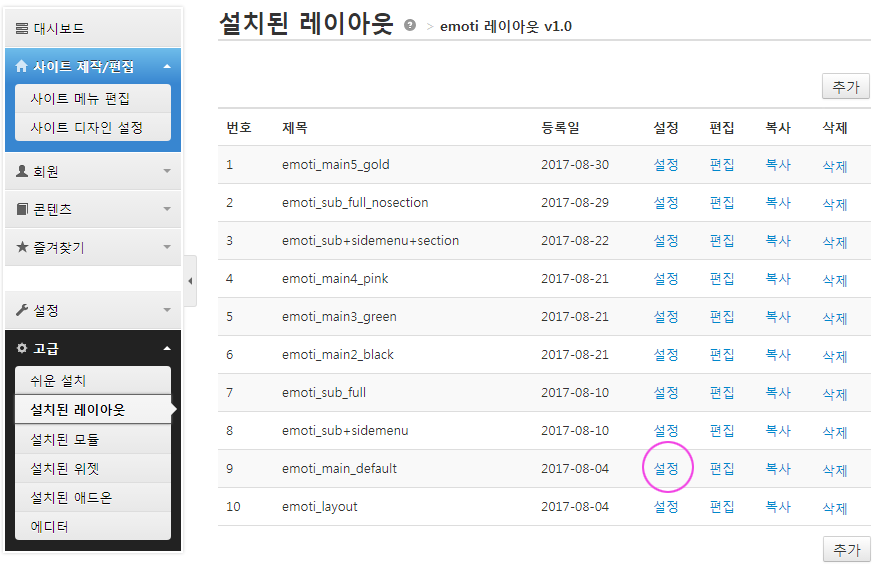
③ 메인 레이아웃을 생성하였으면 이제 설정값을 조절할 차례입니다. 생성한 레이아웃 오른쪽에 “설정” 버튼을 클릭합니다.

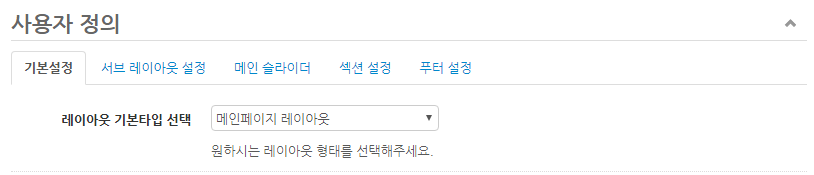
④ 레이아웃 설정 화면에서 ‘사용자 정의’ 부분을 찾습니다. ‘기본설정’ ▶ ‘레이아웃 기본타입 선택 ’ ▶
‘메인 페이지 레이아웃‘ 을 차례로 선택합니다. (나머지 설정 값들에 대한 설명은 레이아웃 설정편을 참고하세요.)

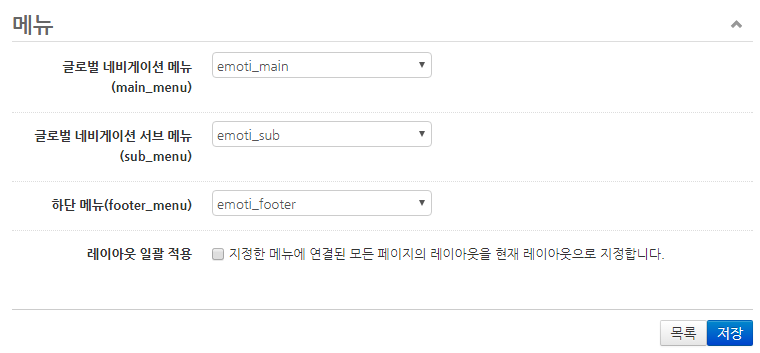
⑤ 계속해서 ‘사용자 정의’ 설정 밑에 있는 ‘메뉴’에서 이미 만들어 놓은 ‘사이트맵’ 메뉴와 레이아웃을 연결시켜 줍니다.

글로벌 네비게이션 메뉴와 하단메뉴에 각각 위에서 만든 사이트맵을 선택해 줍니다.
⑥ 레이아웃 기본 타입 선택과 메뉴연결이 끝나면 밑에 있는 ‘저장’ 버튼을 클릭하여 설정값을 저장해줍니다.
⑦ 메인 레이아웃 생성과 설정이 완료되었으면 이제 서브페이지용 레이아웃을 생성합니다.
고급 ▶ 설치된 레이아웃 ▶ emoti 레이아웃 ▶ ‘추가’ 클릭 ▶ 제목에 ‘emoti_sub+sidemenu’ 입력 ▶ 추가
그 다음 생성된 ‘emoti_sub+sidemenu’ 옆의 ‘설정’ 버튼을 클릭하여 레이아웃 설정 화면으로 이동합니다.
⑧ 밑에 있는 ‘사용자 정의’에서 ‘기본설정’ ▶ ‘레이아웃 기본타입 선택’ ▶ ‘서브페이지 사이드메뉴’를 선택해 줍니다.
그 밑에 있는 ‘메뉴’에서 아까 했던 것 처럼 똑같이 위에서 생성한 사이트 맵을 각각 지정해 줍니다.
⑨ 여기까지 마쳤으면 제일 밑에 있는 ‘저장’ 버튼을 클릭하여 저장해줍니다.
⑩ 활용법을 알려 드리면, 대부분의 경우 메인페이지 레이아웃과 서브페이지 레이아웃에서 설정값을 다르게 적용할
부분이 많지 않을 것입니다. 따라서 먼저 메인 페이지 레이아웃을 작성하고, 각각의 세부적인 설정값들 (예를 들어 로고,
사이트 주소, 등등)을 모두 입력하여 메인레이아웃을 생성한 뒤, 이 레이아웃을 복사하여 서브레이아웃을 설정하면
설정값들을 그대로 가져와서 쓸 수 있기 때문에 또다시 입력해야 하는 번거로움을 줄이고 시간을 절약할 수 있습니다.
각각의 세부적인 설정값들에 대해서는 각각 해당하는 부분의 레이아웃 설정값 매뉴얼을 참고하시기 바랍니다.
4. 메인 / 서브 레이아웃 연결하기
① 생성된 레이아웃을 ‘사이트 제작/편집’에서 만든 각각의 ‘페이지 / 모듈’ 들에 적용시킬 차례입니다.
② 대쉬보드로 돌아가서 ‘사이트 제작/편집’ ▶ ‘사이트 메뉴 편집’을 클릭합니다.
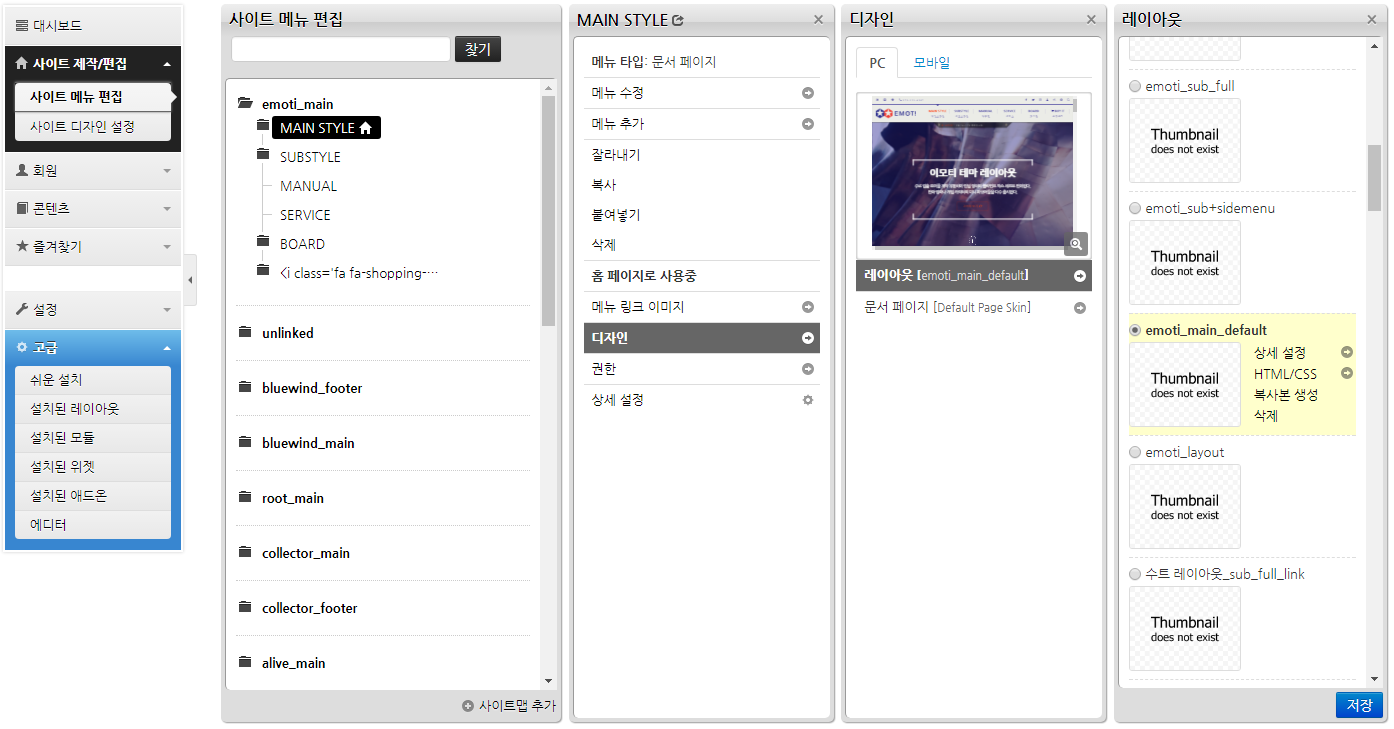
③ 메인 레이아웃을 적용시킬 페이지로 저는 ‘MAIN STYLE’ 이라는 메뉴를 만들고 문서 페이지로 설정했습니다.
‘사이트 메뉴 편집’에서 레이아웃을 적용시킬 모듈을 선택 (MAIN STYLE) ▶ 디자인 ▶ 사이트 디자인 사용 ‘OFF’ ▶
emoti _main( 메인 레이아웃으로 생성해 두었던 레이아웃 ) 클릭 ▶ 저장 순으로 클릭해줍니다.

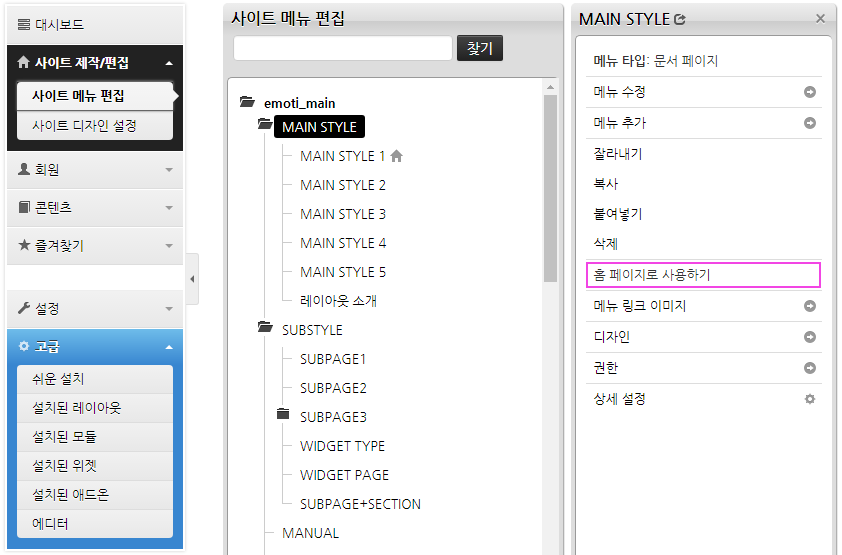
④ 사이트의 홈페이지를 설정해줍니다. 위에서 메인 레이아웃을 연결시켰던 ‘MAIN STYLE’ 메뉴를 클릭하고
‘홈페이지로 사용하기’를 클릭하여 웹사이트의 홈페이지로 설정합니다.

⑤ 도메인에서 F5키를 눌러 메인 레이아웃이 적용되었는지 확인합니다. 기본으로 DEMO 셋팅이 출력 될 것입니다.
⑥ 홈 화면이 정상적으로 출력되었다면 위의 2번~3번 작업을 반복하여 나머지 메뉴에 만들어 둔 레이아웃을 적용합니다.
이후에 같은 방식으로 필요에 따라 레이아웃을 생성 & 추가하여 해당 메뉴에 ▶ 디자인 ▶ 해당 레이아웃을 적용합니다.
지금까지 알려드린 설치 & 세팅은 가장 기본 세팅만 마친 상태이며, 이후 레이아웃 설정과 관련된 메뉴얼들을 참고하여
사이트를 제작하는데 활용하시면 멋진 사이트를 제작하실 수 있을 것입니다.


