● 일반 라이센스
widgets 폴더 안 <k_content> 위젯 포함
샘플 확인 -> http://luna270.cafe24.com/k_widget_type 하단의
LUNA 슬라이드 갤러리 반응형 위젯(W) 위의 7가지
● 비즈니스 라이센스
widgets 폴더 안 <k_content, luna_gallery> 위젯 포함
샘플 확인 -> http://luna270.cafe24.com/k_widget_type 하단의
LUNA 슬라이드 갤러리 반응형 위젯(W) 위의 7가지와 아래의 3가지 타입
k_content 위젯의 사용방법
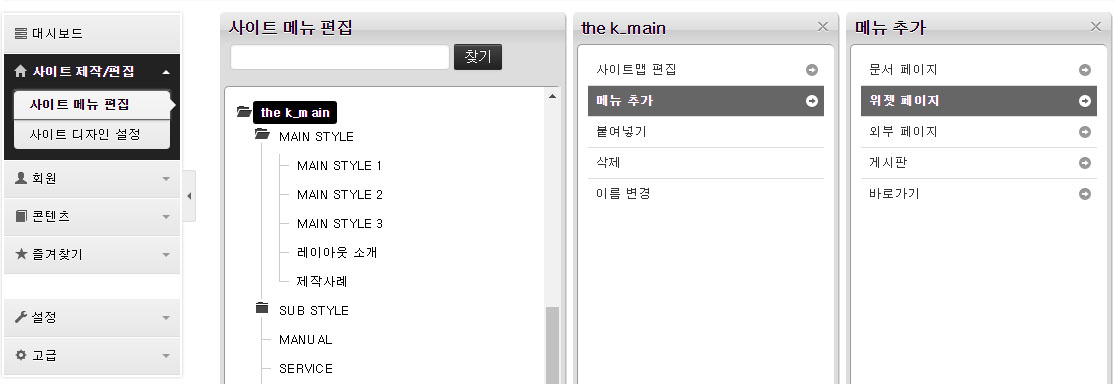
1. 메뉴추가를 위젯페이지로 선택하고 해당페이지로 가서 위젯을 직접 생성하는 방법

메뉴를 위젯 페이지로 선택

해당 페이지로 가서 우측 하단의 페이지 수정을 클릭

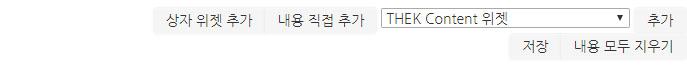
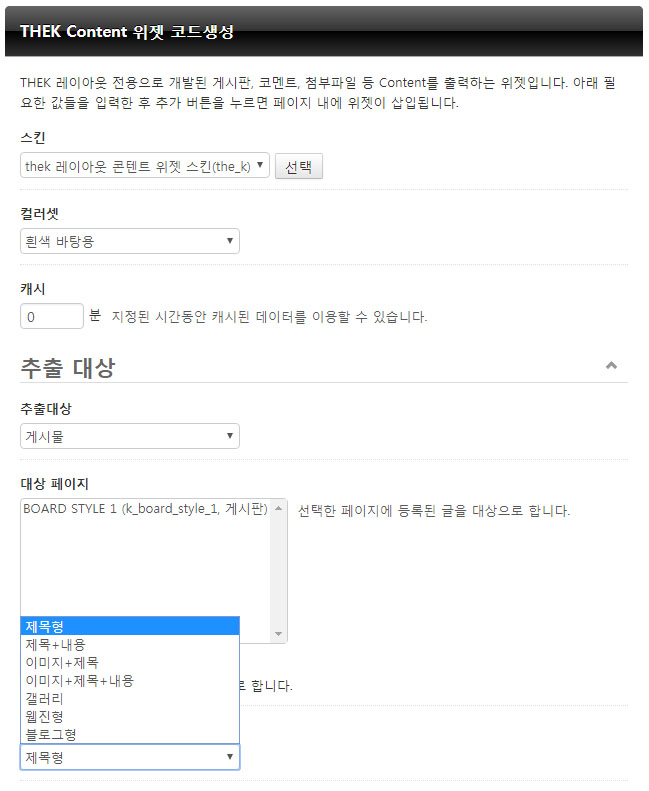
▼ 탭에서 thek content 위젯 선택후 추가 버튼 클릭

스킨을 thek 레이아웃 콘텐트 위젯 스킨 선택 후 선택 버튼 클릭
대상페이지에서 추가버튼 클릭 출력되기 원하는 게시판 선택
내용형태에서 원하는 형태 선택

그외 원하는 기타 항목의 옵션 값을 입력합니다.
다 되었으면 하단의 코드생성 클릭 완료.
2. 위젯 코드를 생성해서
2-1. 메뉴추가를 문서페이지로 선택 직접 입력 방법
해당 페이지로 이동, 하단의 페이지 수정 버튼을 클릭후 텍스트 창에 복사한 위젯 코드 붙여 넣기 후
html, css를 사용해 마크업, 스타일링
2-2. 메뉴추가를 외부페이지로 선택 후 html 위젯 페이지 연결 연결 방법
에디터로 새로운 html 파일을 만들고 위젯코드 붙여넣기 후 html, css를 사용해 마크업, 스타일링 후 저장.
해당 페이지로 이동, 하단의 설정을 클릭, 페이지 관리 모듈관리 탭에서 하단의 외부분서 위치메뉴에 경로입력.
경로 예) layouts/thek_layout/htmls/k_sub_a.html 입력후 저장, 돌아가기.
<!-- html에 위젯 붙여 넣기 예 -->
<div class="col-md-6 col-sm-6">
<img class="zbxe_widget_output" widget="emo_content" skin="emoti" colorset="white" content_type="document" module_srls="3663" list_type="normal" tab_type="none" markup_type="list" list_count="9" page_count="1" subject_cut_size="20" content_cut_size="100" option_view="title,regdate" show_browser_title="N" show_comment_count="N" show_trackback_count="N" show_category="N" show_icon="N" order_target="regdate" order_type="desc" thumbnail_type="crop"
widgetstyle="emoti" ws_colorset="white" ws_title1="1. 제목형" ws_title2="위젯" ws_more_url="#"/>
</div>
<!-- html에 위젯 붙여 넣기 예 -->
* 위젯코드 생성방법
관리 > 고급 > 설치된 위젯 > 해당위젯의 오른쪽 코드생성 클릭
해당 옵션 선택후 하단 코드생성 버튼 클릭
코드란에 코드가 나타나면 복사